AI Animation Camera
2024 年 7 月
Figma による UI デザイン、Vite・HTML・SCSS・JavaScript による UI の実装、Adobe Illustrator を使用したロゴ作成
(使用ツール: Vite・HTML・SCSS・JavaScript・Git・Github Desktop・Adobe Illustrator)
イラストをアニメーション表示することができる AR カメラアプリ「AI Animation Camera」 のアプリ UI デザイン・実装を行いました。
制作スタッフ:
家崎夢見、加治屋弘樹(JavaScript プログラミング)

AI Animation Camera とは
「AI Animation Camera」 とは、名古屋造形大学 オープンキャンパス 鍜島ゼミ展示・ワークショップ用に制作した AR カメラアプリです。 展示エリアには 108 枚の AI イラストが用意されており、AI Animation Camera を使用しイラストを画面に映すと、そのイラストの一部がアニメーションするようになっています。

AI Animation Camera について


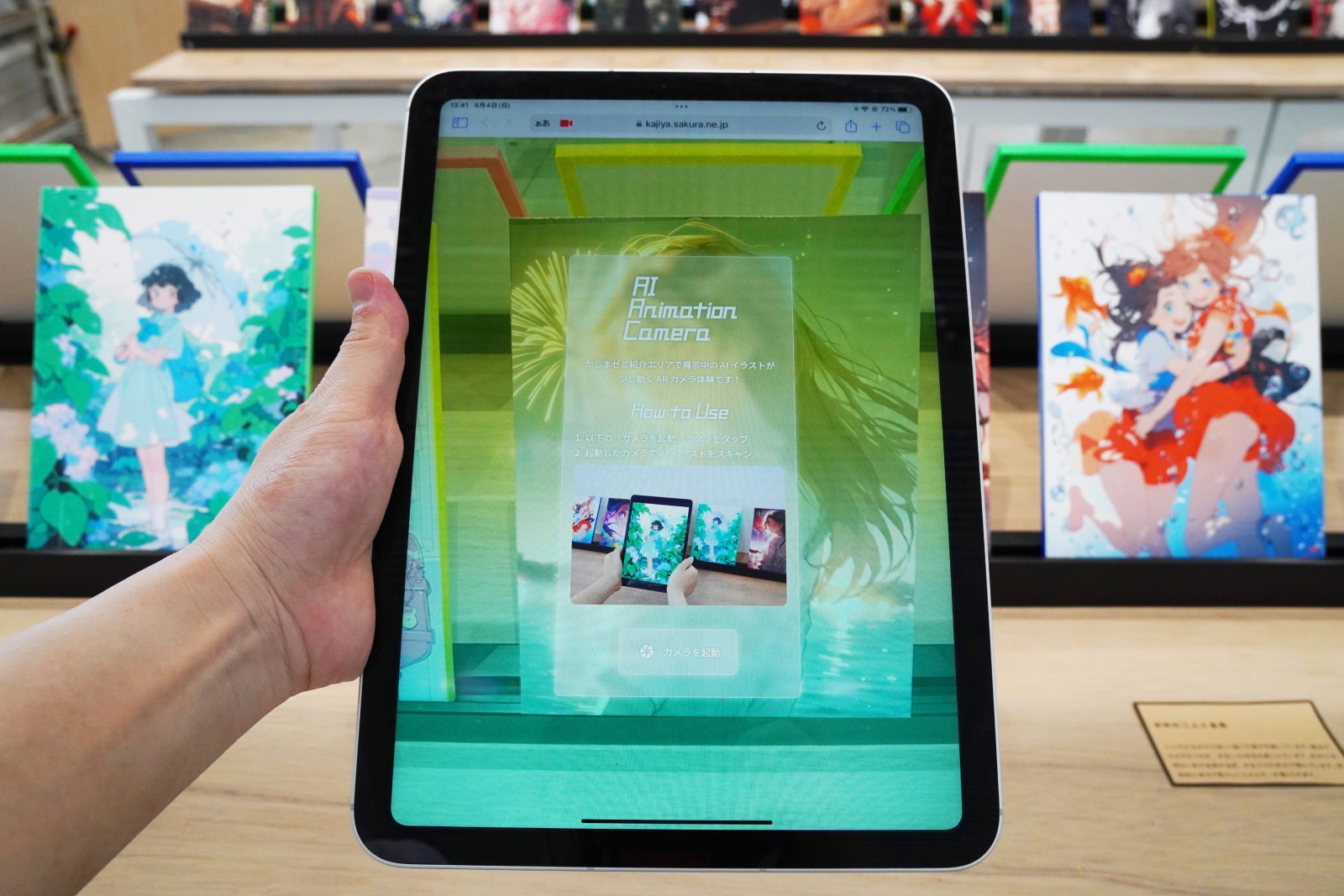
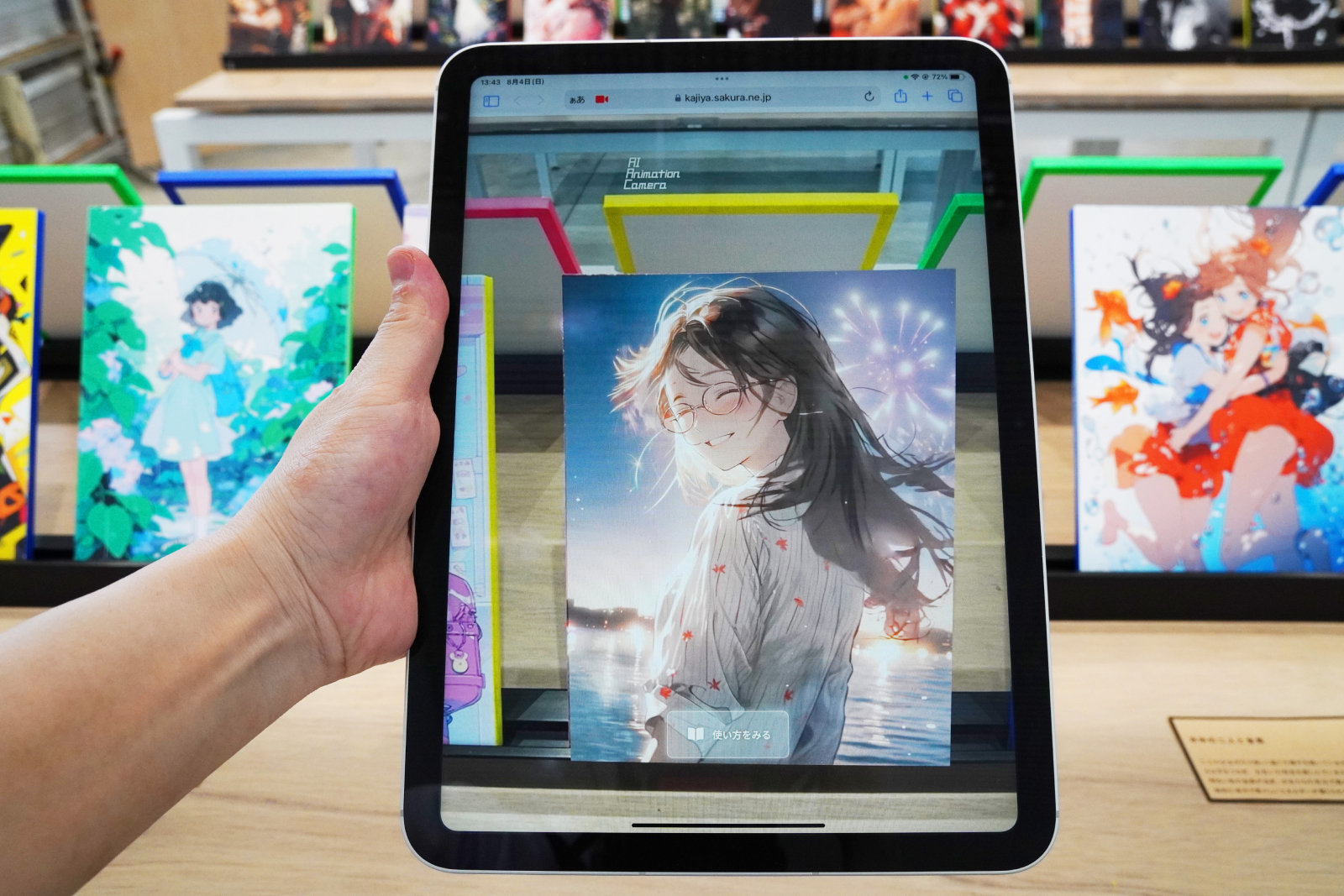
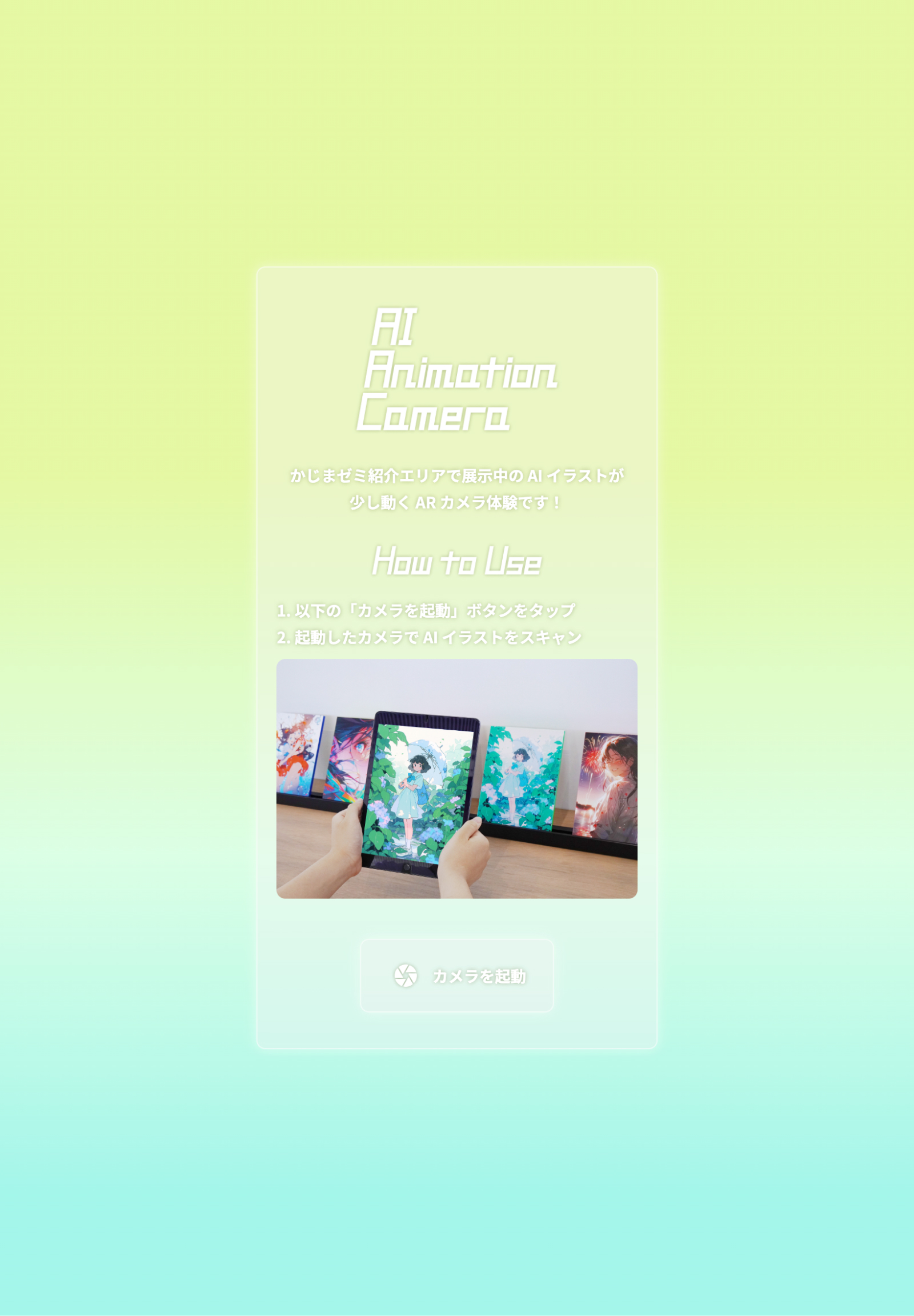
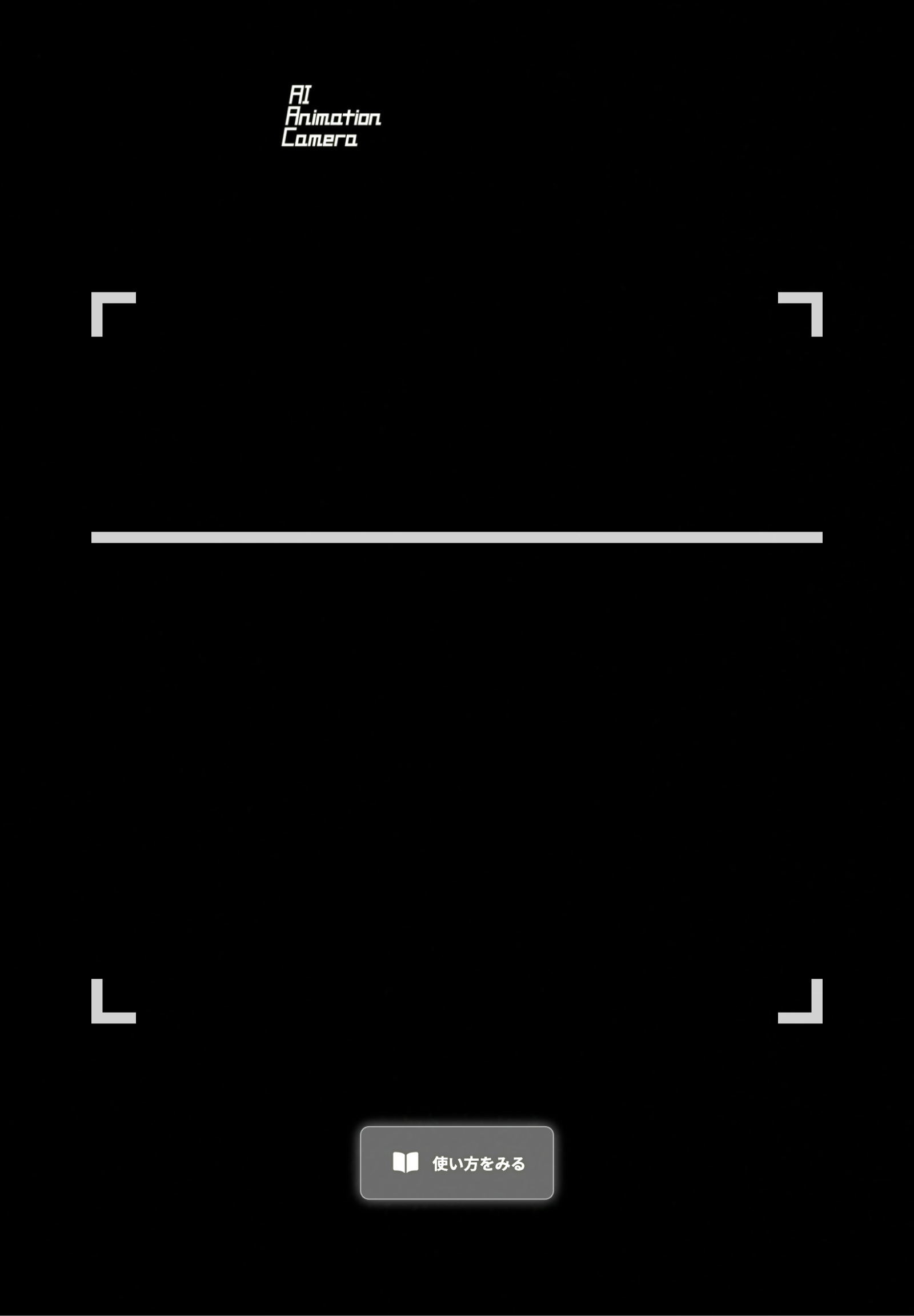
写真左がトップページ、写真右が AR カメラです。左の画面下のボタン「カメラを起動」をタップすると右の画面のように、イラスト読み取り用ページに切り替わります。画面にイラストを映すことで、アニメーションを楽しむことができます。また右の画面下にあるボタン「使い方をみる」をタップすると、トップページに戻り使い方を確認することができます。オープンキャンパス当日のデバイスには iPad 11 インチを使用していました。
オープンキャンパス当日の様子



イラストが画面の中で動くことに面白さを感じてくださる方が多く、来場者の皆様に楽しんでいただくことができました。
AI Animation Camera ロゴ

未来感があり、トップページのデザインであるグラスモーフィズムに合うように制作しました。「AI」 という言葉から感じる機械的な印象をゴシック体のような太い線で表現しており、単語を 3 つ並べたときに堅いイメージになりすぎないよう、少し斜体に見せることであそびを表現しました。
工夫した点
1 点目は、グラスモーフィズムのデザインにすることです。発光しているように見せながら、テキストやデザインの輪郭が視認しやすいようにドロップシャドウなどを調整しました。2 点目は、デザインを崩さないよう、トップページ・AR カメラページをファーストビューに収めることです。特に AR カメラページはユーザーの使用感が大切であるため、ボタンの位置がファーストビューから隠れないことに気をつけました。ユーザーにとって自然に触れることができるボタンの位置は、トップページと同じ画面下側だと考えボタンを配置。また次の操作を意識せず、快適に体験してもらうためにはボタンが隠れないことが大切であるため、親要素の高さを 100lvh に指定することで対応しました。
反省点・気づいたこと
一番の反省点は、デザイン後すぐに HTML・CSS を書き始めてしまったことです。この進め方によって、HTML 構造やクラス名のルールが自分の中で曖昧になり、バグの修正や要素を追加する際に手間がかかってしまいました。今後は、デザイン時点から実装を意識したコンポーネントの作り方をしたり、デザインファイル上でコンポーネントにクラス名をつけてから実装を始めることで解決できると考えています。
