スイッチ あそび展 ワークショップ「デジタルアートを作ってみよう!」ドローイングツール
2024 年 5 月
Figma によるデザイン、HTML・CSS による UI の実装
(使用ツール: HTML・CSS・Git・Github Desktop)
おかざき世界子ども美術博物館で行われたデジタルアート展「スイッチ あそび展」にて、ワークショップ用ドローイングツールのデザイン・CSS でのスタイル実装を行いました。

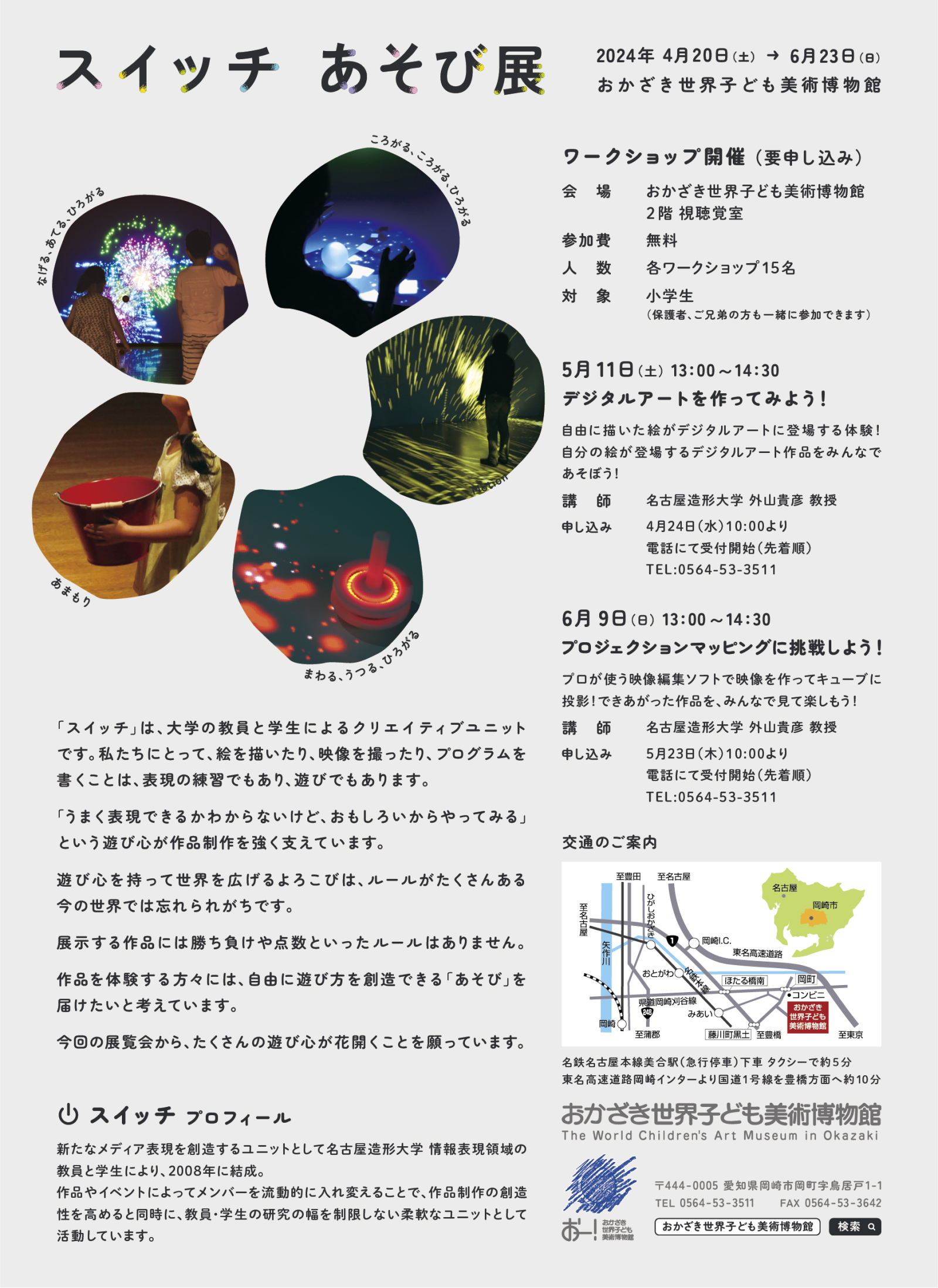
スイッチ あそび展とは


「スイッチ あそび展」とは、おかざき世界子ども美術博物館で行われたデジタルアート展です。名古屋造形大学デジタルメディアデザインコース(現在の情報表現領域)の教員と当時の学生によるユニット「スイッチ」が、参加型のデジタルアート 5 作品を展示しました。
スイッチ あそび展 ワークショップ「デジタルアートを作ってみよう!」について
「デジタルアートを作ってみよう!」は、2024 年 5 月 11 日 に開催された「スイッチ あそび展」のワークショップです。展示作品「なげる、あてる、ひろがる」 の仕組みを元に、センサーに手をかざしたり動いたりすると、子どもたちが描いたアニメーションが花火のようにスクリーンに表示されるインタラクティブアート体験です。
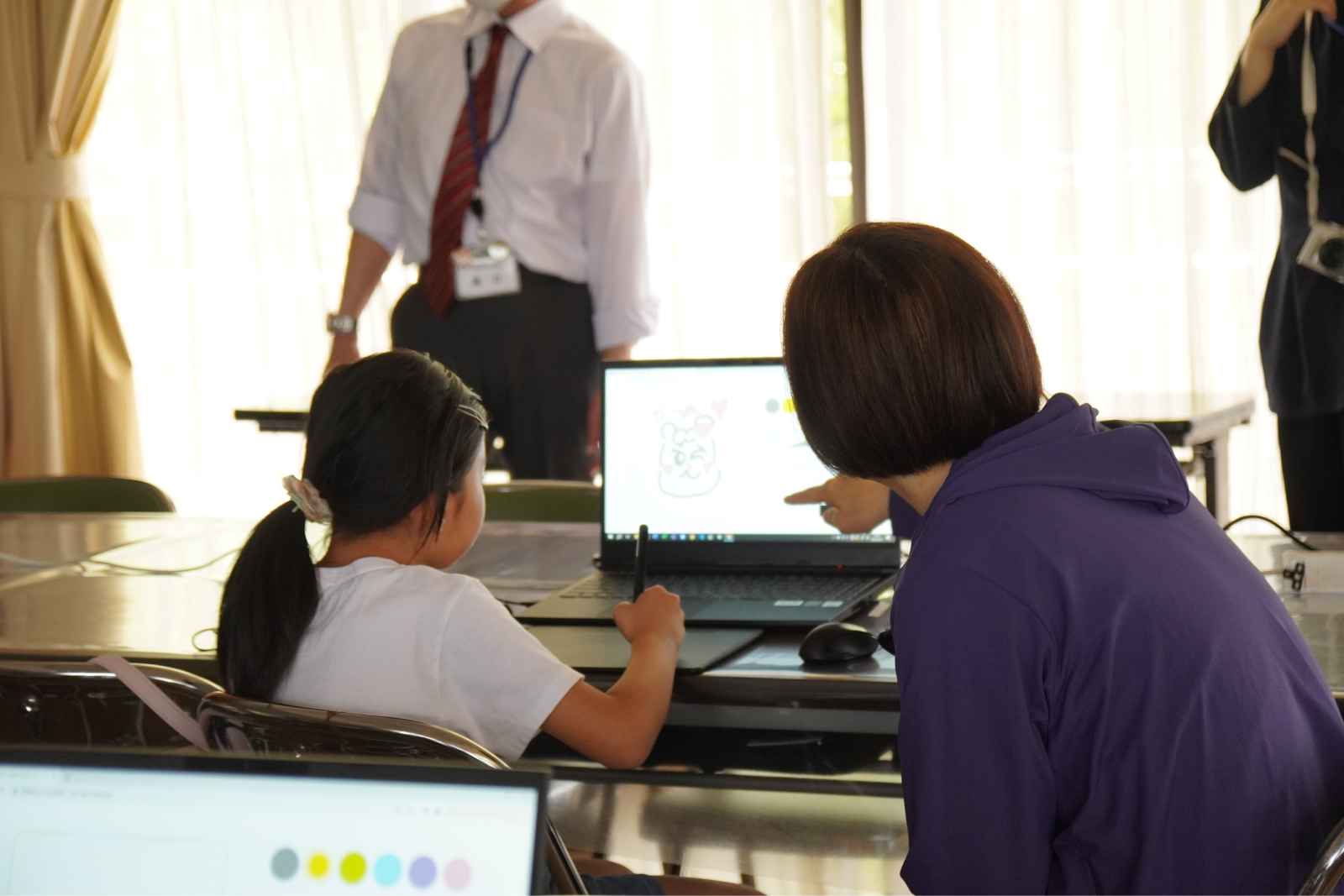
ワークショップの様子



説明の後、ドローイングツールを用いて 2 枚分のアニメーションを描いてもらいました。「動物」「食べ物」「好きなもの」などのお題に合わせて自由にイラストを描き、完成したら、スクリーンの前で様々な作品が出てくるのを楽しむことができます。
子どもたちの作品




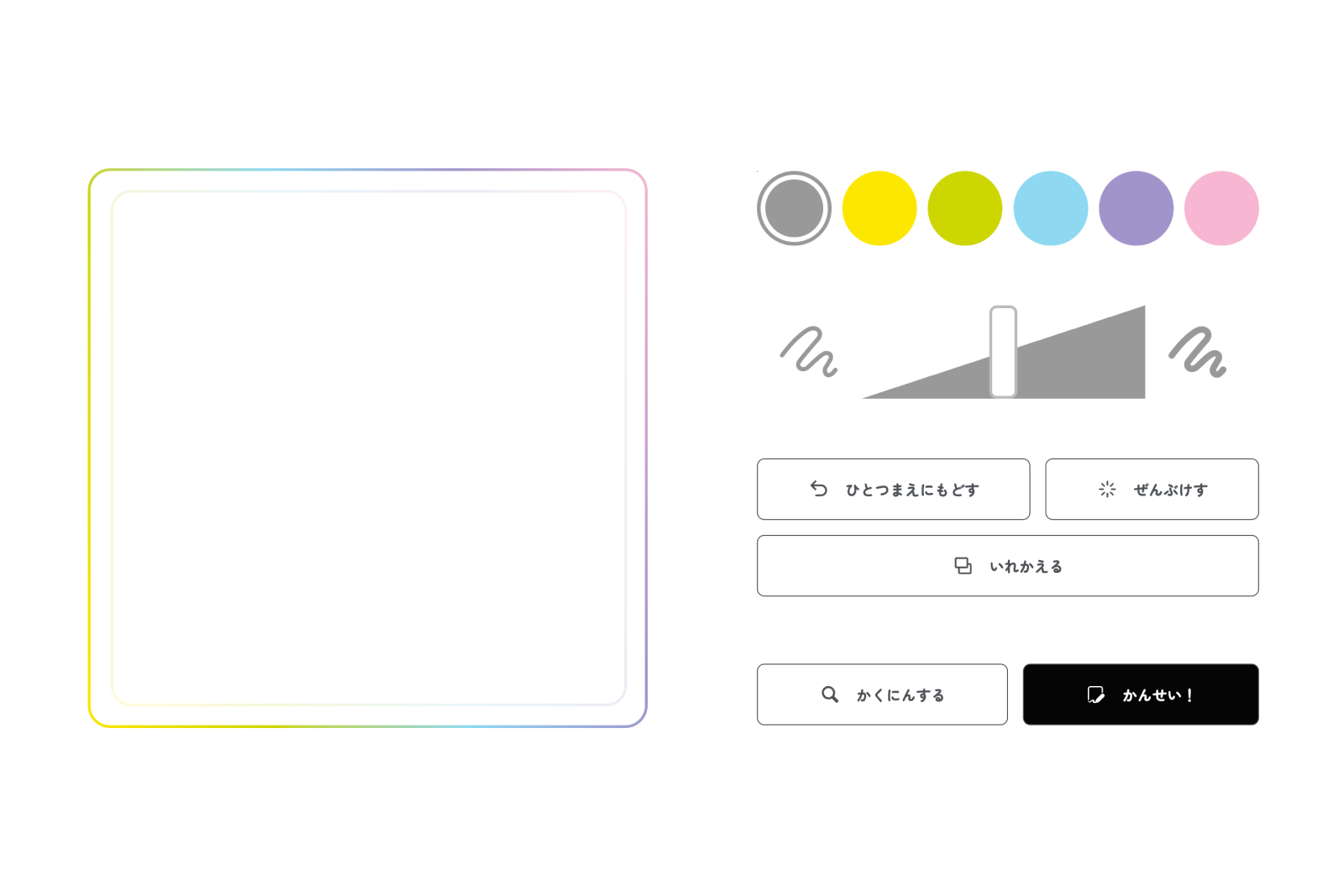
ドローイングツールについて

実際にワークショップで使用したドローイングツールです。 既存のペイントアプリの UI を参考にしながら、実際にペンタブレットで使用感を確認しつつ実装を行いました。
工夫した点
ボタンの役割をわかりやすく、また手の移動範囲を少なくすることを意識し、左側の描画エリアと右側のペイントツールの 2 カラムにしています。 描画エリアはできるだけ大きく描きやすいようにしました。描画エリア外枠のグラデーションは、あそび展メインビジュアルの 5 色を使用しています。描画を邪魔しない程度のグラデーションが目に入ることで、子どもたちのワクワク感を高めたり、楽しい気持ちにさせるのがねらいです。
改善点・気づいたこと
実際のワークショップ会場でスクリーンに表示してみると、緑色と黄色の区別がつきにくいことがわかりました。また今回はコンテンツのサイズを絶対値で指定していましたが、相対値・ブレイクポイントをつけるなどの再実装を行い、PC 以外のデバイスからも利用しやすくなるよう改善する予定です。ペンタブレットは使い慣れるのに時間がかかるため、マウスを使って描く体験者もいました。
スイッチメンバーとも、今後の展示作品にも展開していけそうだと話したので、また多くの方に楽しんでいただける機会があればと思います。 もっと気軽に体験してもらえるコンテンツにするため、直接画面に画面に描画できるようスマートフォンやタブレット端末向けにデザインを変更したり、QR コードを読み取って使えるようにしていきたいと考えています。
感想
今回の制作で、自分の作ったものが誰かに届くのはとても嬉しいことだと思いました。実際に体験してもらう場に立ち会えたことで、今まで以上に、UX や UI にも興味をもつきっかけになりました。またワークショップで楽しく遊んだ経験が、子どもたちにとってなにかのきっかけに繋がるかもしれない、そうしたきっかけに関わることができたのも、とてもありがたいことです。ワークショップの最後、「どうでしたか?」という外山教授の声掛けに、「楽しかった!」という元気な声が聞こえてきたこともとても嬉しかったです。 スイッチメンバーからも「ツールの説明前から描き始めている子もいたから、使い方がわかりやすかったんだと思う」と声をかけてもらい、自分の想定以上に、ちゃんと意図が伝わっていたこともわかりました。
最後に
展示会場であるおかざき世界子ども美術博物館は、とても居心地が良く、地元の人たちに愛されている美術館です。辺りは緑がいっぱいで散歩をするのも心地よく、建物の中はやさしく懐かしい雰囲気があり、ワークショップや展示・図書館など親子で楽しめる場所が充実していました。子どもたちがのびのびと遊べるこの美術館は、きっと「スイッチ あそび展」とも相性が良かったのではないかと思います。とても素敵なところですので、ぜひ一度足を運んでみてください。

