Past and Future.
2024 年 2 月
ネットワーク制御
(使用ツール: HTML・JavaScript・Git・Github Desktop)
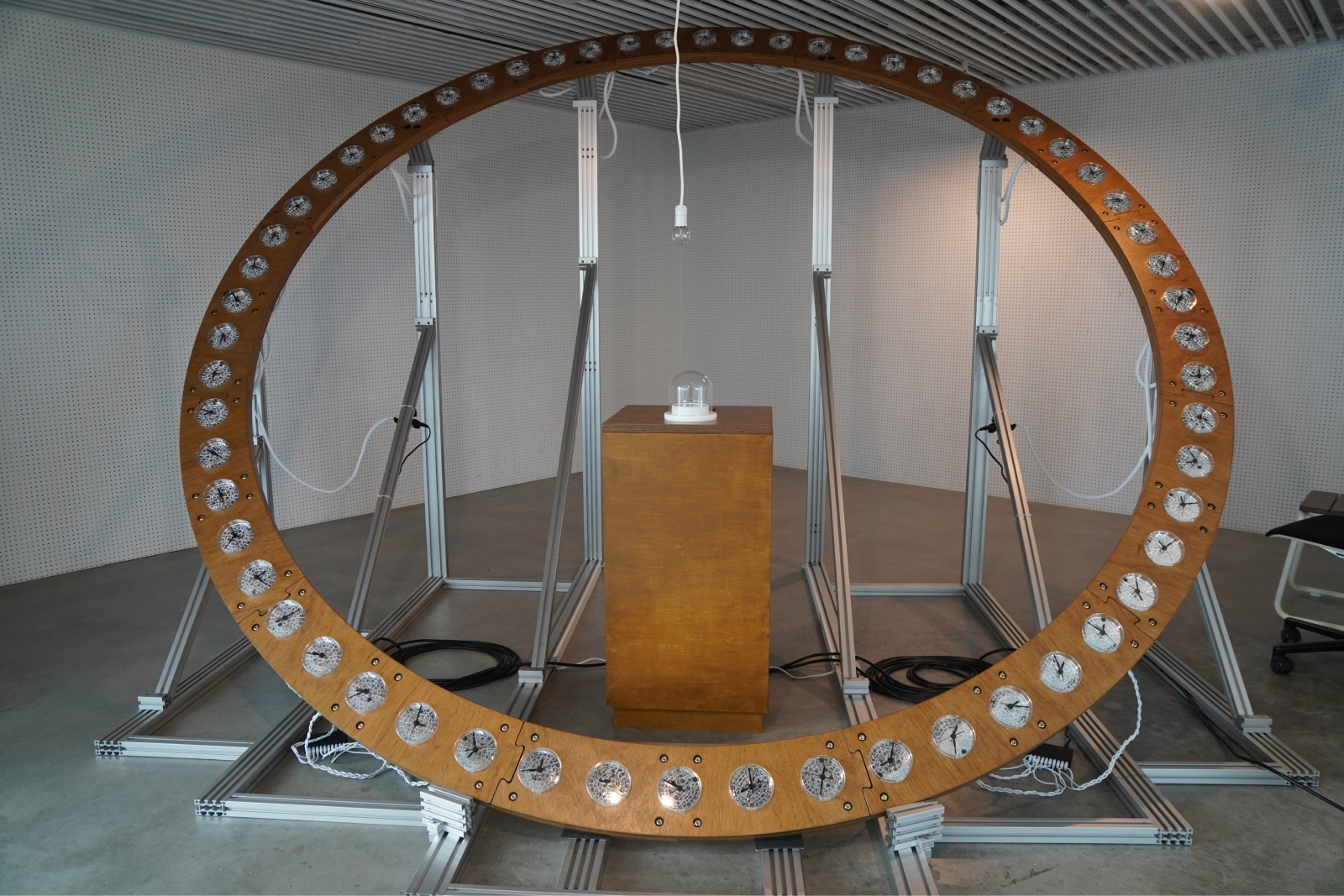
ゼミの後輩による作品「Past and Future.」のネットワーク制御を担当しました。Past and Futute. は、体験者の心拍数を時計の秒針の動きに反映しています。60 個の時計が、過去の体験者一人ひとりの心拍の速さで動きつづけています。

Past and Future. とは
以下は、Past and Future.のステートメントです。

Past and Future. は、ゼミの後輩が企画・ディレクションを行った展示作品です。複数の時計が同じ場所で別々に動いている状態を用いて、人間は一人では生きていけないことや、人同士のつながりを表現しています。 私はネットワーク制御(JavaScript での時計の動作制御)を担当しています。
Past and Furure. 動作について
時計は ESP32 という小型のコンピュータで制御されています。ESP32 が時計を「止める」「動かす」といった機能を Web API として公開しており、私はその仕様書にもとづき JavaScript で API を制御しています。
- パルスセンサーに人差し指を置く
- 心拍の感知に合わせすべての時計が秒針を刻みながら、6 秒かけて心拍の平均を測定
- 測定した平均心拍数に合わせ、すべての時計が同じ速さで秒針を刻み、その間頭上に吊り下がっている電球も秒針の動きに合わせて明滅する
- 秒針を刻み終えると、電球が強く発光
- 電球が光り終えると、測定前と同じようにすべての時計がバラバラの速さで秒針を刻みはじめる
こちらの写真は、1. で心拍数を計測するため、パルスセンサーを設置していた場所です。 センサーの反応が体験者にも視覚的に分かるよう、頭上に電球を吊り下げています。

Past and Futute. は体験者がいない場合、すべての時計がバラバラの速さで秒針を刻んでいます。このときの各時計の秒針の速さは、過去の体験者の心拍数で決まっています。円状の木枠には 60 個の時計を配置しており、パルスセンサーで 6 秒間の測定が行われる度、時計と連動した JavaScript の配列の中へ心拍数がひとつ記録されていくしくみです。記録した心拍数と個々の時計を紐づけるようにしており、秒針の動き(開始・停止・順転・反転・動かす時計の数など)の API の制御には JavaScript の async / await と Promise 、fetch を使用しています。何度も繰り返し記述することで、同期処理、非同期処理について学ぶことができました。
