「対話」プロジェクト
2021 年 5 月 〜 2022 年 2 月
デザイン提案、トップページ、クレジットページ
(使用ツール: HTML・CSS・Figma・Git・Sourcetree)
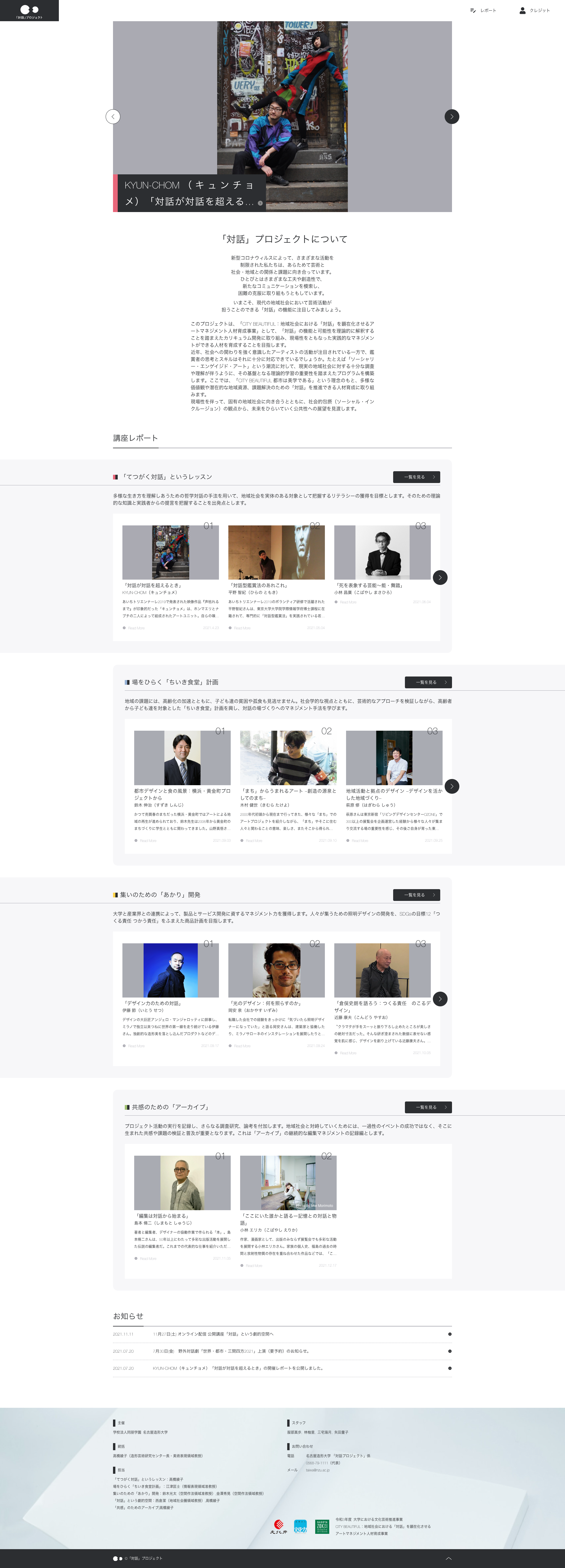
外部講師を招いて行われた、名古屋造形大学プロジェクト用のアーカイブサイトです。

「対話」プロジェクト 制作について
「対話」プロジェクトのアーカイブサイトは、所属していたゼミの教員の協力のもと、後輩と制作した Web サイトです。デザインやコーディングは、ゼミでアドバイスをうけて制作していました。制作のためのミーティングはビデオ通話を通して行い、プロジェクト担当教員・学生に向けて、提案書をもとに各自担当ページのデザイン提案をしました。提案書のベースはゼミ教員が用意したものを使用しており、デザインの変更点やポイントとなる部分の詳細は各自で作成しました。
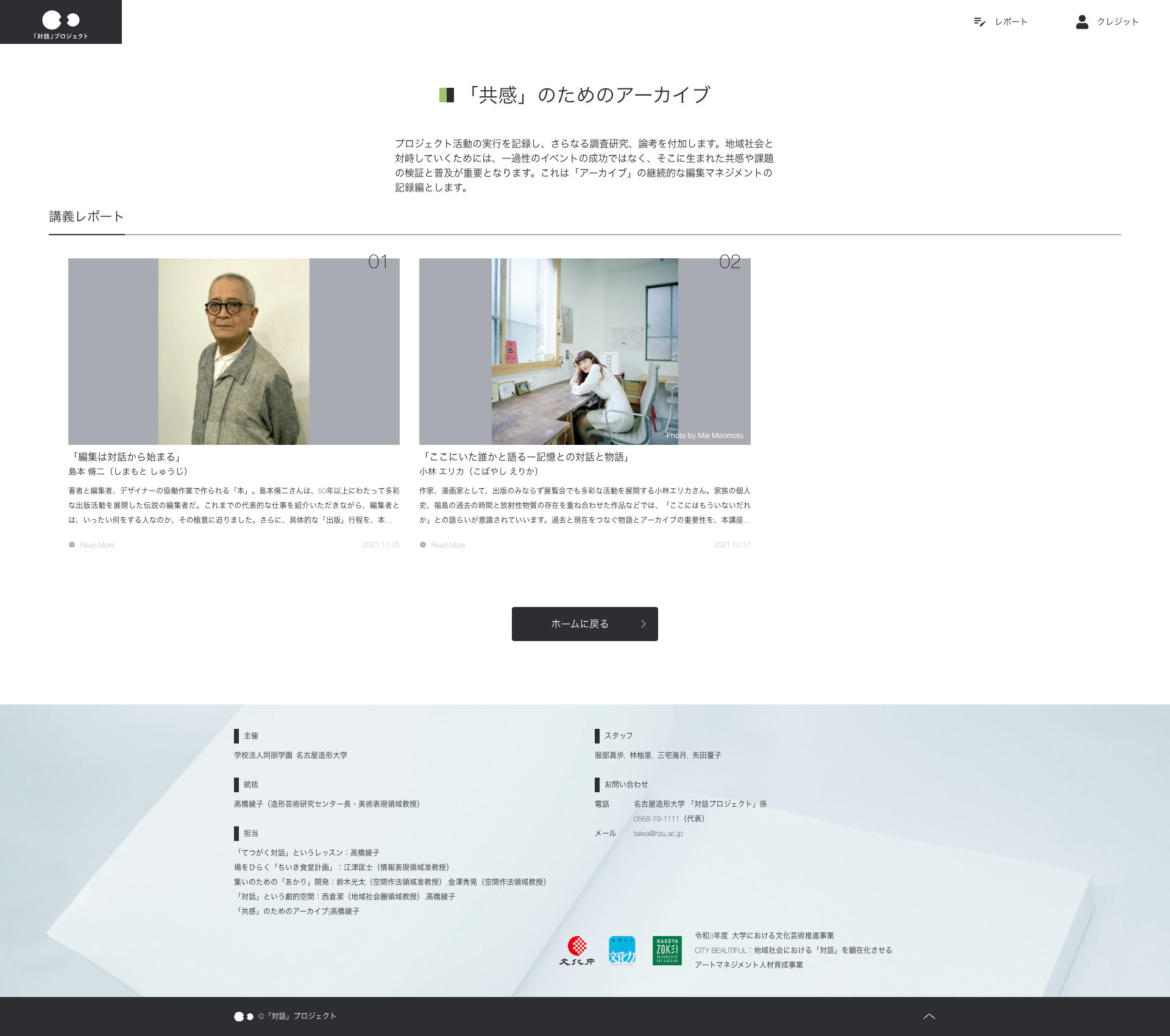
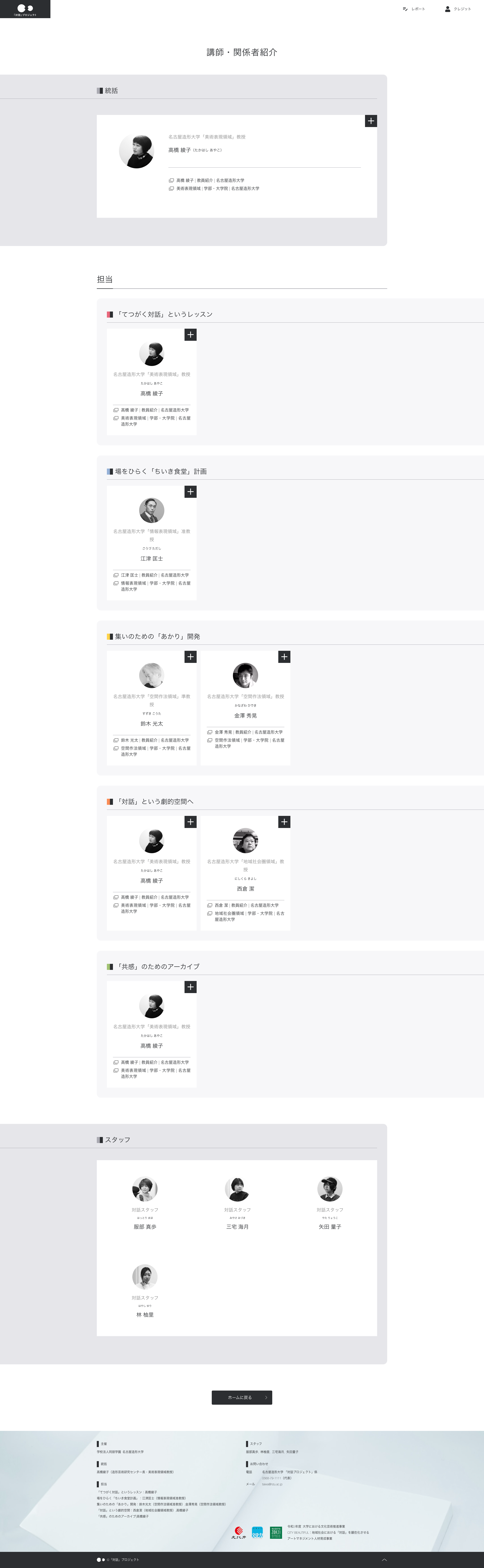
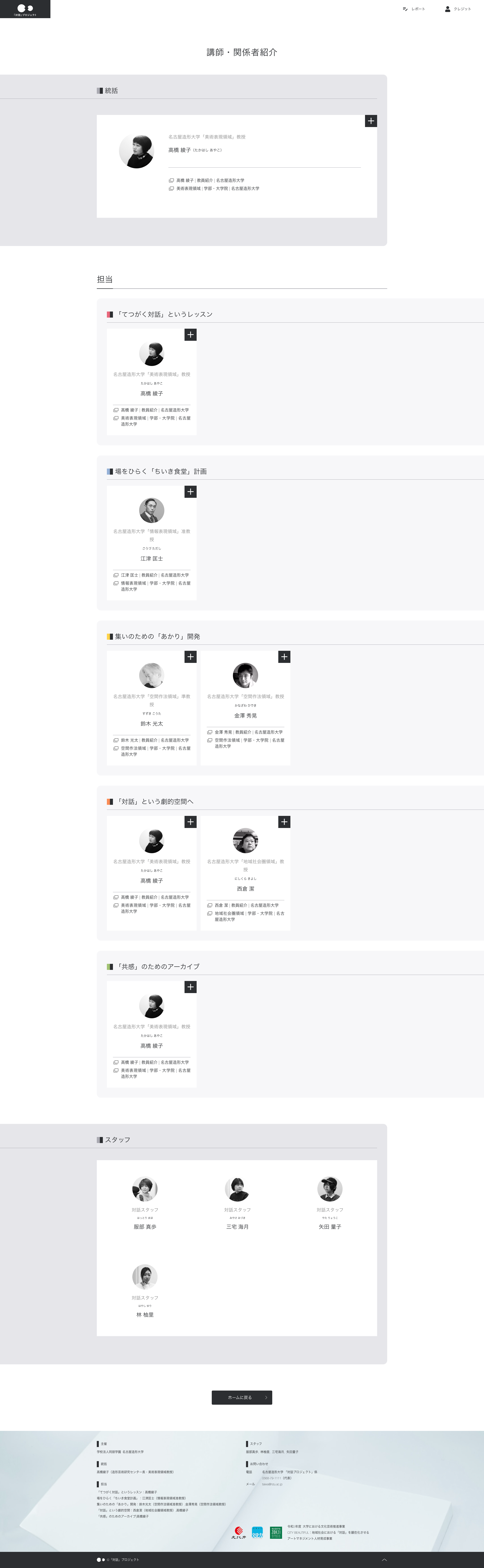
制作を担当したページについて
わたしがデザイン・コーディングを担当していたのは、トップページ、クレジットページです。 デザインカンプは Figma で制作しました。当時はデザインカンプをつくったことがなく、Web サイトを 1 からデザインするのもはじめてで、特に配置やサイズ感の調整に苦戦しました。「余白はなんとなくで決めるのではなく、パターンをいくつか用意してからコンテンツを配置すること」や、「Web サイト内のコンテンツにはサイズの決まりがあるわけではなく、いろいろなサイトを参考にしてその都度最適な大きさを決める」というような基本的なことを学んでいく中で、少しずつ操作を覚えていきました。 はじめての Web サイトの制作でしたが、新しいことを一つずつ覚えていけることがすごく楽しかったです。
また配置と同じくらい、色の使い方も難しかったです。自分が思っているよりも色は薄くて良いことと、理想の色を実際のデザインに当てはめると、うまくなじまないことがあると気づきました。 このサイトは全体を通して灰色と白色を多く使っているのですが、この色に決めたときも灰色がすごく薄いのではないかと感じていました。しかしコーディングしてみると、この灰色がちょうどいいなと感じるのが不思議で、もっとデザインが楽しいと思えるようになりました。 またコーディングで再現できること・できないことも少しわかるようになり、デザインカンプを作って完成をシュミレーションする大切さを学びました。


「対話」プロジェクト デザイン